
Just Launched! — Customize the Modals Your Team Uses to Add Ideas, Features, and Releases
Every business has its own unique needs and processes. And in order to understand all the work happening across teams, you need to capture specific details in a consistent way. So, we created a way to make it easier for everyone to know what information to include when adding new records to Aha!
You can now customize the modal that appears when creating new records in Aha! — so you can encourage your team to consistently add the right information.
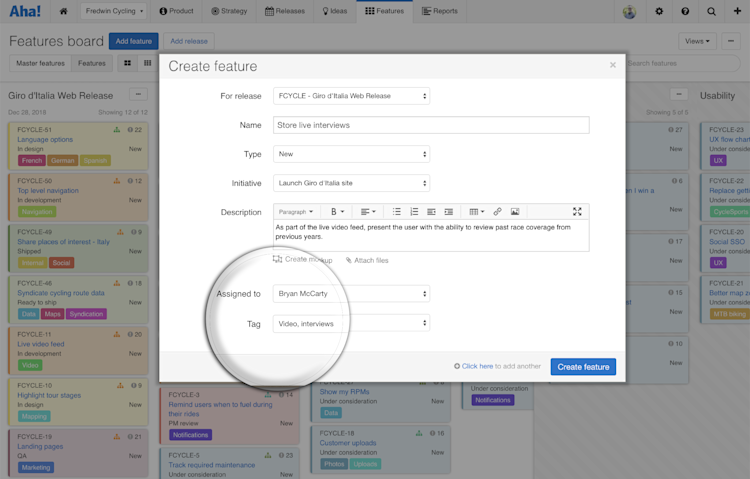
Let’s step back for a minute. When you add a new record in Aha! (a feature, for example), a modal appears over the page. Previously, there were default and fixed fields in the modal that we set. You could only edit the layout of the custom fields that show in the details drawer — the one that appears after you create a new record and click on it. You could not change the initial data entry modal experience.
Now, you can customize the modal layout by deciding which fields you want to include and how those fields should appear. You can customize the modal that is used for creating new products, goals, initiatives, releases, ideas, master features, features, and requirements.
It is important to note that you must be a customization administrator in Aha! to create new modal layouts. Product owners can then choose the layouts they want to use from their product’s settings page.
Here is how you can customize modals across your account:
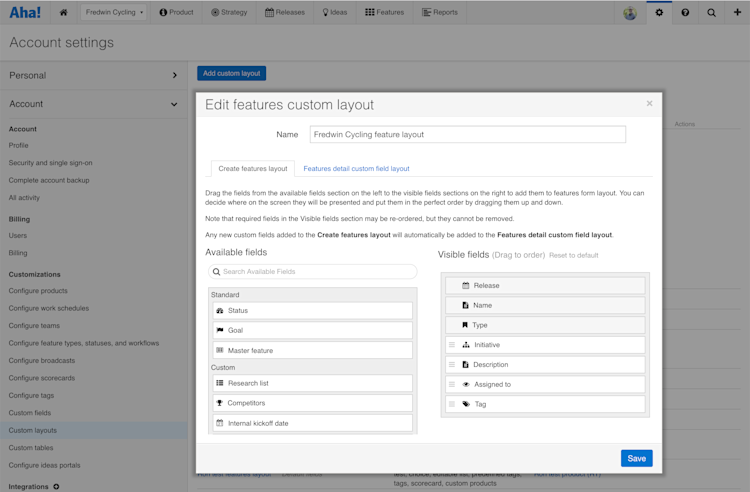
Create a new custom layout First, you need to determine which fields should be included in the initial modal when new records are created. For example, you can create a new custom features layout and drag initiative, assigned to, and tag to the visible fields area. Now, those fields will be included when you create a new feature.

Search for available fields and drag the ones you want to use and in what order.
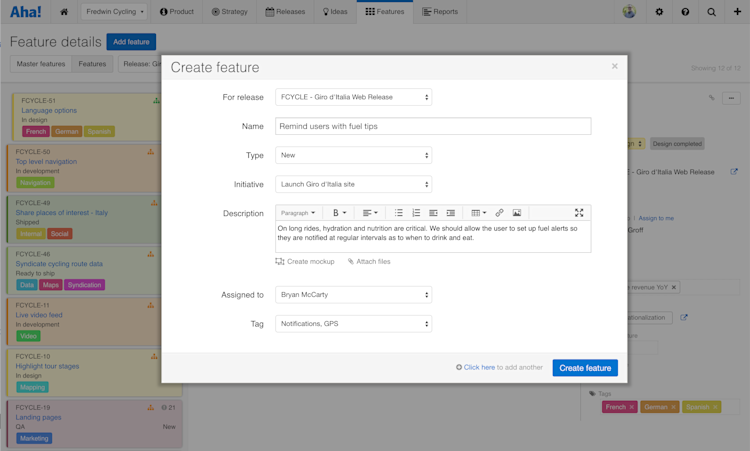
Capture data when creating new records After selecting the new layout from your product’s settings page, head to the features board to see it in action. Go ahead and add a feature. The modal appears — making it convenient to capture necessary information right away.

The modal layout can include both standard and custom fields.
Capturing the information that is unique to your company is a great way to drive consistency across your product team.
Even better, you build repeatable and persistent best practices — a win for everyone.
Sign up for a free Aha! trial — be happy Custom modals are available to all Aha! customers. If you are not already an Aha! customer, you may want to sign up for a free 30-day trial or join a live demo to see why more than 200,000 users trust Aha! to set product strategy, create visual roadmaps, and prioritize releases and features.
