
Just Launched! — See Epics and Features on Your Gantt Chart Timelines
Many teams rely on the Gantt chart in Aha! to coordinate product releases and marketing launches. We also know that many of you use master features to group work that is spread across multiple teams and products. With today’s enhancement, you can view both record types on one chart — so you can see all the work that you have planned.
You can now see how features relate to master features on the Gantt chart.
Before diving into the details, it is important to understand master features. Master features are a way to organize work that is bigger than an individual feature but not as sweeping as a strategic initiative. Product teams often refer to these as epics or themes.
And if you add a marketing workspace to your account, you will see these records labeled as master activities. (You can also customize the terminology in Aha! to match the way your team works).
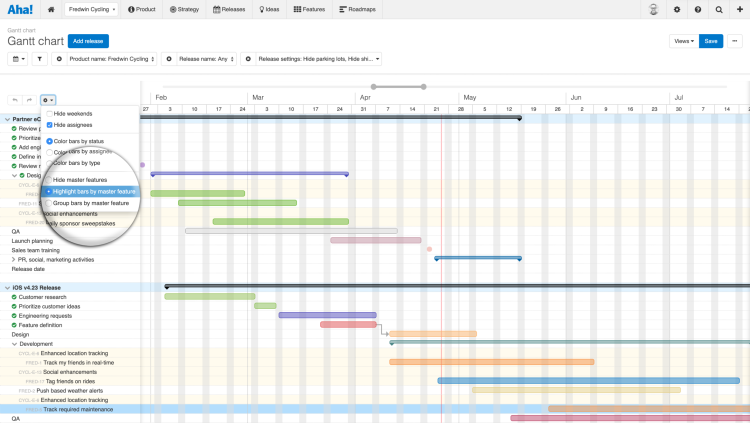
No matter which label you prefer, you can start bringing master features into your Gantt charts. If you already have master features enabled, you are a step ahead. Just choose the new options from the customize view button on the Gantt chart view.
If you are not currently using master features, product and marketing owners in Aha! can enable or disable the functionality under product or workspace settings. All Aha! users can view and update the configuration of saved Gantt chart views — such as applying a customization or adding a filter. Aha! users with owner or contributor permissions can edit records on Gantt charts as well.
Here is a closer look at the two ways you can add master features to your Gantt charts:
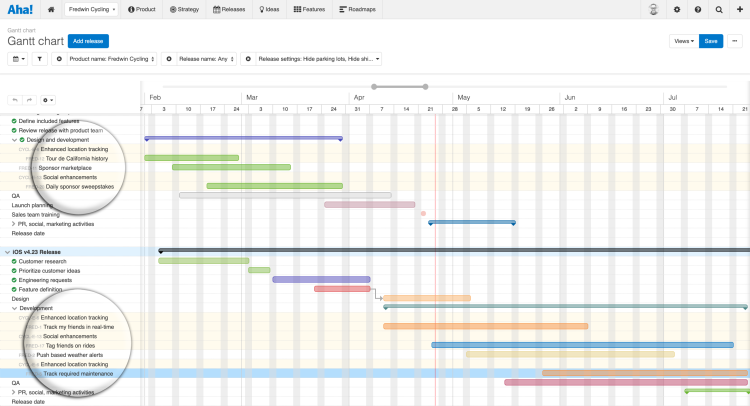
Highlight master features Do you want to see how features relate to master features in chronological order? You can now choose to highlight master features — you will see the name of the master feature listed above each feature. This is helpful for showing how individual features contribute to the larger effort. With this option, features will be shown in chronological order so the master feature name will be repeated across multiple rows.

Click on the name of the master feature to see its details without leaving this view.
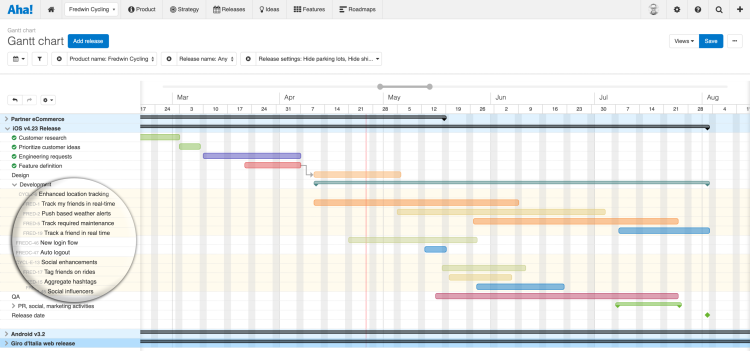
Group features by master feature You also have the option of grouping features by master feature. When you choose this option, features will be grouped together under one master feature heading. The order of the master features is driven by the start date of the first feature within each group. This makes it easy to show the plan for how the team will deliver work against each master feature.

Master features do not have a colored bar because they span multiple releases.
Teams need to visualize both larger work themes and the specific planned work items — the Gantt chart in Aha! does just that.
Go get started today. Create a new Gantt chart in Aha! and take advantage of the new views. We know that this was a popular feature request and we look forward to hearing what you think.
Sign up for a free Aha! trial — be happy The enhanced Gantt chart options are available to all Aha! customers. If you are not already an Aha! customer, you may want to sign up for a free 30-day trial or join a live demo to see why more than 250,000 users trust Aha! to set brilliant strategy, capture customer ideas, creative visual roadmaps, and manage breakthrough marketing programs.
